Ditt första Macroquad-program
Nu är det dags att programmera ditt första program med Macroquad. Börja med att installera programmeringsspråket Rust om du inte redan har gjort det.

Implementering
Skapa ett nytt Rust-projekt med Cargo och lägg till macroquad med version
0.4 som beroende.
cargo new --bin my-game
cd my-game/
cargo add macroquad@0.4
Din Cargo.toml fil kommer nu se ut såhär:
[package]
name = "my-game"
version = "0.1.0"
edition = "2024"
# See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
[dependencies]
macroquad = "0.4"
Öppna filen src/main.rs i din favorit-editor och ändra innehållet till
följande kod:
use macroquad::prelude::*;
#[macroquad::main("My game")]
async fn main() {
loop {
clear_background(DARKPURPLE);
next_frame().await
}
}Kör programmet med cargo run så ska ett nytt fönster med mörklila bakgrund
öppnas efter att kompileringen är klar.
Beskrivning av programmet
Första raden används för att importera allt som behövs från Macroquad, vilket
enklast görs med use macroquad::prelude::*, men det går också att importera
alla funktioner manuellt.
Attributet #[macroquad::main("Mitt spel")] används för att berätta för
Macroquad vilken funktion som ska köras. Macroquad kommer skapa ett fönster
med titeln som anges som argument, och exekvera main-funktionen asynkront.
För att ändra andra inställningar för fönstret, som storlek eller om det ska visas i fullskärm, går det att använda structen Conf.
Inne i main-funktionen körs en evig loop som aldrig avslutas. Inne i loopen
ligger all spellogik som ska köras varje bildruta. I vårt fall rensar vi
bakgrunden till mörklila med funktionen clear_background(DARKPURPLE). I
slutet av loopen används funktionen next_frame().await som kommer blocka
exekveringen tills nästa bildruta.
Även om clear_background() inte används explicit så kommer Macroquad att rensa
skärmen i början av varje bildruta.
Quiz
Testa dina nya kunskaper genom att svara på följande quiz innan du går vidare.
Publicera på webben (om du vill)
En stor fördel med Rust och Macroquad är att det är väldigt smidigt att kompilera ett fristående program för olika plattformar. Vi kommer att gå igenom hur det görs senare i den här guiden, men om du vill kan du redan nu ordna så att varje gång du pushar kod till ditt Github-repository så publiceras även en webbläsarversion av spelet.
När du skapade spelet med cargo new skapades även ett lokalt Git repository. Börja med att committa dina ändringar lokalt. Skapa sedan ett repository på Github, och pusha koden dit.
Nedanstående två filer refererar till my-game.wasm. Om du döpt din crate till något annat än my-game behöver du ändra de referenserna.
Det behövs en HTML-fil för att visa spelet. Skapa index.html i roten av projektet/craten med detta innehåll:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>My Game</title>
<style>
html,
body,
canvas {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
position: absolute;
background: black;
z-index: 0;
}
</style>
</head>
<body>
<canvas id="glcanvas" tabindex='1'></canvas>
<!-- Minified and statically hosted version of https://github.com/not-fl3/macroquad/blob/master/js/mq_js_bundle.js -->
<script src="mq_js_bundle.js"></script>
<script>load("mitt-spel.wasm");</script> <!-- Your compiled WASM binary -->
</body>
</html>
Följande Github Actions Workflow kompilerar spelet till WASM och lägger i ordning alla filer så att spelet funkar på webben. Koden skall placeras i .github/workflows/deploy.yml.
name: Build and Deploy
on:
push:
branches:
- main # If your default branch is named something else, change this
permissions:
contents: write
pages: write
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Install Rust
uses: actions-rs/toolchain@v1
with:
toolchain: stable
target: wasm32-unknown-unknown
override: true
- name: Build
run: cargo build --release --target wasm32-unknown-unknown
- name: Prepare Deployment Directory
run: |
mkdir -p ./deploy
cp ./target/wasm32-unknown-unknown/release/my-game.wasm ./deploy/
cp index.html ./deploy/
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./deploy
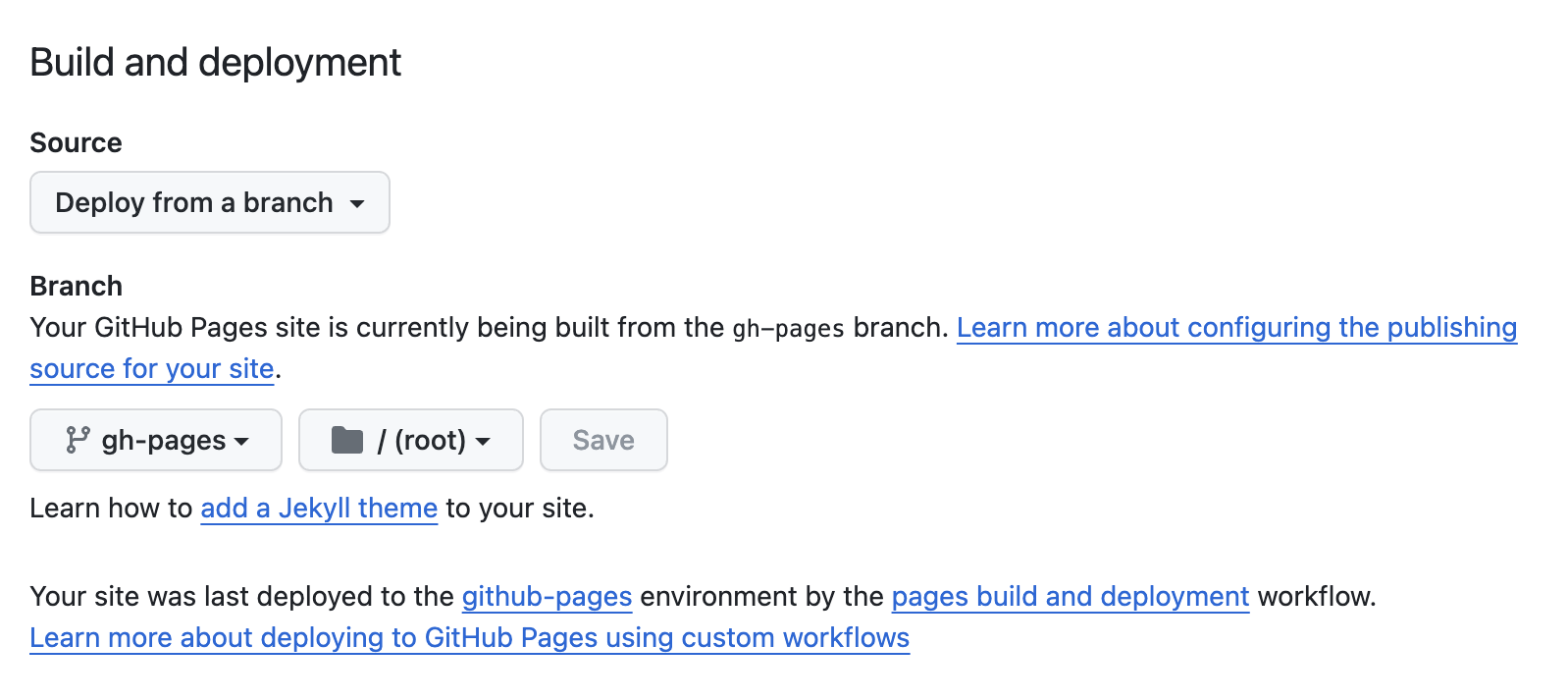
Committa och pusha! Du kan följa bygget under Actions för repositoryt. Första gången du pushar kommer spelet att byggas och alla filer placeras rätt i, i roten för branchen gh-pages, men ingen webbplats kommer att byggas. Du behöver justera en inställning för Github-repot i Settings > Pages > Build and deployment, och konfigurera gh-pages som den branch webbplatsen skall byggas från.

När bygget är klart kommer du kunna spela spelet på https://<ditt-github-namn>.github.io/<repository-namn>.
Eller… spela, och spela, du kommer se en helt lila webbsida. Men nu har du levererat tidigt och projektet är dessutom konfigurerat för kontinuerlig leverans. Vartefter du lägger till funktionalitet till spelet och pushar dem till Github kommer den senaste versionen kunna spelas på webben. Redan i nästa kapitel börjar det röra på sig!